布局
当我们谈论图文排版的时候,其实说的就是如何组织内容的逻辑顺序,排版布局内容在阅读媒介上的空间位置,使得信息以最佳的表现方式有效地向读者传达。
什么是布局
对页面的文字、图形或表格进行格式设置。包括字体、字号、颜色方向以及页边距等。布局一直融汇在日常情景中的方方面面。那么我们不妨来打这样一个比方:
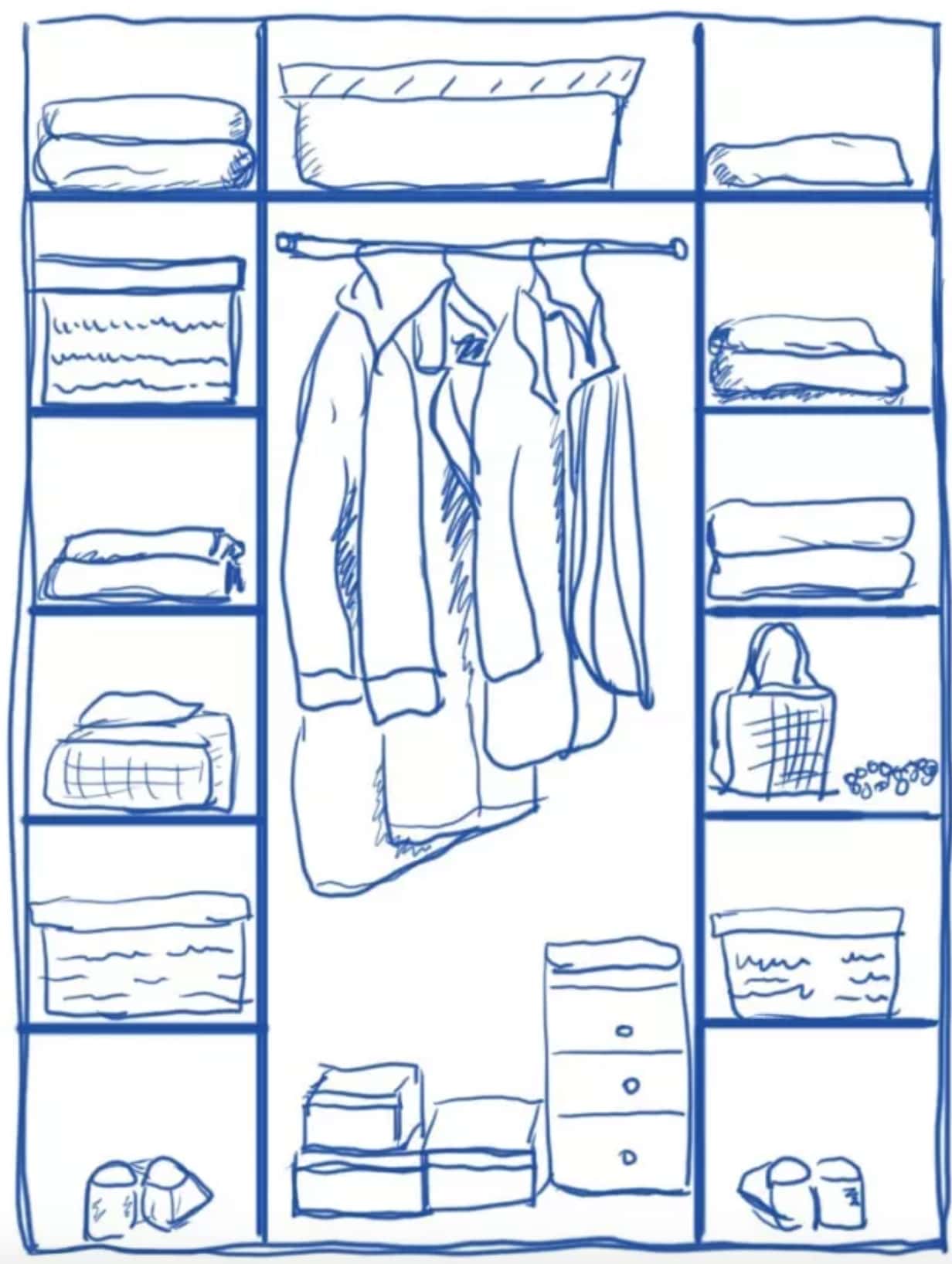
 没有隔板的衣柜
没有隔板的衣柜 有隔板的衣柜
有隔板的衣柜tip
屏幕作为UI展现所属的容器好比是一个衣柜,而图文的内容就是柜子里的衣物。
如果一个柜子没有隔板,那么衣物可能就会堆放得相当杂乱;相反利用隔板划分空间区域,不仅可以将衣物摆放整齐,还可以根据生活习惯将不常用的东西便束之高阁,常用的东西伸手就能拿到,另外还可以随时互换位置。
由此看来,布局就如衣柜里的隔板,先是划分出各种大小区域,然后图文内容便可以按照一定的阅读顺序,依次放入到布局划分出来的大小区域中,也可以随时拖动置换大小位置。我们把这种灵活编辑方式归结为结构化编辑方式。
布局方法论
1. 视觉层次
混沌是自然法则,秩序是人类的梦想 - Henry Adams(亨利·亚当斯)
视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象 。
在 UI 设计师设计页面时需要把很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。人们总是喜欢秩序,因为秩序可以让事情变得更容易理解。当 UI 元素被有序组合和结构化时,人们可以轻松的使用应用程序和网站,并对产品感到满意。
2. 格式塔理论
整体不是元素基因的总和 - Kurt Koffka(库尔特·科夫卡)
在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。
它适用于不同级别的感知,但是视觉部分似乎是设计师设计界面时最能体现价值的部分。往往用户打开页面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。
往宏观来讲当人们感知到一个物体由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。
3. 信息框架
一个产品的信息框架取决于其特有的业务,他与业务强相关并且需要了解用户群体目标。
根据业务和用户目标将内容组织搭建信息框架,形成系统布局的骨架,方便用户在浏览或操作页面时能够快速找到重点内容,提升用户使用效率
布局的设计原则
系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们(使用规范的设计师)跨平台使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。
一致性:对于界面来讲,界面中的元素和结构需要保持一致性,如:在使用布局时应当使用一致的网格,基准线和填充,在使用设计元素时配色、图标、文本等需保持一致。
可适配:布局是可自适应的,根据用户在不同的设计环境下能够通过交互动效、界面样式有效作出极致适配反应。用户操作后需给出即时反应。
可控性:当用户看到界面时应直观有效传递内容,如界面中模块区域明确、内容组织明确、表意明确都能使得用户快速理解。界面需要简单直白,让用户快速识别,减少用户记忆负担。